Tutorial FLASH - Integrar Google Maps en Flash con ActionScript 3.0.
Versión Flash: CS3 y superiores | Compatible con ActionScript 3.0 | Nivel: Medio | Hits: 81194
Con este tutorial vamos a ver lo sencillo que es incorporar Google Maps a nuestra película Flash. Son múltiples las aplicaciones que le podemos dar a esta funcionalidad: para la típica sección ¿Dónde estamos? de una web corporativa, para ubicar la celebración de un evento, o incluso, para emplear junto a las nuevas capacidades de geolocalización que va a traer Flash Player 10.1 pensando en dispositivos móviles.
COMO HACERLO.
La facilidad de todo ésto reside en que tenemos a nuestra disposición el componente/librería GoogleMapsLibrary, que se va a encargar prácticamente de todo. Este componente no es de los que vienen preinstalados en Flash, por tanto, tenemos que descargarlo y copiarlo en el lugar donde están el resto de componentes de nuestra instalación de Flash.
La url de descarga de la última versión disponible es http://maps.googleapis.com/maps/flash/release/sdk.zip.
En el zip descargado nos interesa el archivo map_X_XX.swc que se encuentra dentro del directorio libl. Las X indican la versión de la librería, en el momento de escribir este tutorial van por la versión 1.18 y el archivo se llama map_1_18.swc. Copiamos este archivo en portapapeles, vamos a la ubicación de nuestro disco duro donde están los componentes, creamos una carpeta con el nombre Google (u otro nombre) y lo pegamos dentro. El problema es que la ubicación de los componentes varía según la versión de Flash y del sistema operativo. Éstas son las rutas que hemos podido comprobar nosotros en nuestros sistemas operativos con la aplicación Adobe Flash en castellano:
- Para Mac OS X y Flash CS3: Macintosh HD/Aplicaciones/Adobe Flash CS3/Configuration/Components/
- Para Windows Vista y Flash CS3: Unidad:/Archivos de programa/Adobe/Adobe Flash CS3/es/Configuration/Components/
- Para Windows Vista y Flash CS4: Unidad:/Usuarios/TU-USUARIO/AppData/Local/Adobe/Flash CS4/es/Configuration/Components/
- Para Windows XP y Flash CS4: Unidad:/Archivos de programa/Adobe/Adobe Flash CS4/Common/Configuration/Components/
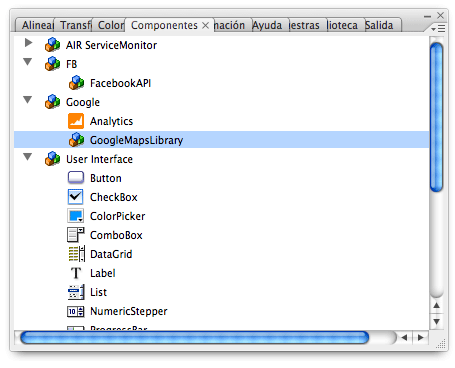
Ahora al iniciar Flash, tendremos disponible la GoogleMapsLibrary en la ventana componentes dentro del grupo Google (o del nombre que hayamos elegido antes).
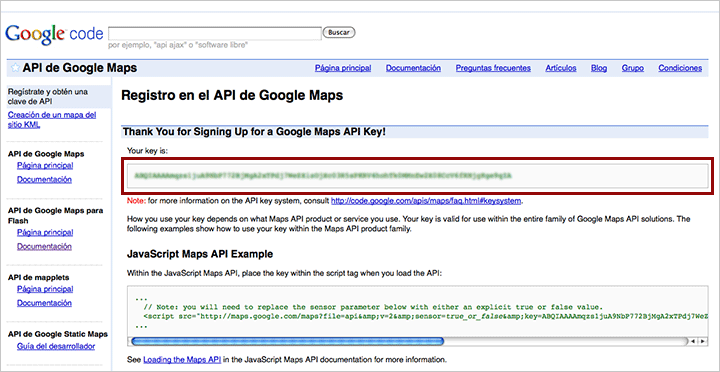
Clave de API de Maps. Un último requisito es obteber una clave de API de Maps, esta clave es una cadena alfanúmerica que va asociada a cada dominio y es imprescindible introducirla para poder mostrar contenido de Google Maps en nuestro dominio. Hay que solicitar una para cada dominio, sin embargo, no os preocupéis, se expide de manera inmediata. Para ello, necesitais acceder con una cuenta Google (os vale una que ya tengáis para GMail, Analytics, Adsense,...) a la dirección http://code.google.com/intl/es/apis/maps/signup.html
En la parte inferior se pone el dominio elegido, si todo va bien, se genera la clave y se os muestra en una pantalla pareciada a ésta:

Anotad esta clave, luego la vamos a necesitar.
Empezamos creando un nuevo documento de Flash (ActionScript 3.0). Después, si hemos instalado bien el componente siguiendo las indicaciones previas lo tendremos disponible en el panel de componentes de Flash tal y como se aprecia en la imagen.

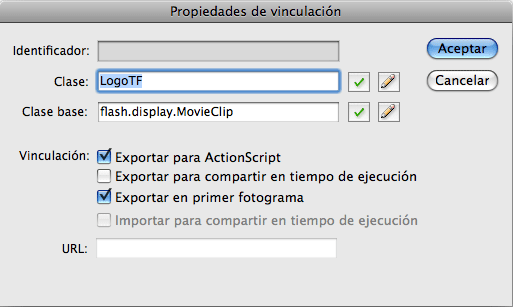
El siguiente paso es arrastrar el componente GoogleMapsLibrary a la biblioteca del documento, de este modo, ya está disponible la API y lista para ser incluida en el código mediante varias sentencias import. Además, antes de empezar con el código vamos a diseñar dos movieclip que van a hacer las veces de marcador en el mapa y de ventana de información que se muestra al hacer clic sobre el marcador. Estos clips van a mantenerse en la biblioteca, no los vamos a incluir de inicio en la línea de tiempo, durante la ejecución se añadirán a la película mediante ActionScript. Para poder añadirlos vamos a definir dos clases personalizadas: la clase LogoTF y la clase InfoTF que extienden la clase MovieClip, podéis usar otros nombres de clase que os gusten más. Estás clases no necesitan ser definidas en un archivo .as aparte. Simplemente para definirlas hay que pulsar con el botón derecho sobre el movieclip en la biblioteca, en el menú contextual elegir Vinculación... y en la ventana que aparece introducir estos ajustes para cada uno de los clips, modificando el nombre de la clase:

Para los que estáis familiarizados con ActionScript 2.0 esto es muy parecido a asignar un identificador en la biblioteca para luego añadir el movieclip con attachMovie.
Una vez que tenemos preparado todo, instalado el componente GoogleMapLibary (y en la biblioteca del documento), la clave API y los dos movieclips con los ajustes indicados, pasamos a ver el código del tutorial, que va en el primer fotograma de la película. Aquí os mostramos todo el código comentado.
// importamos las clases necesarias para el ejemplo
import com.google.maps.Map;
import com.google.maps.MapEvent;
import com.google.maps.MapType;
import com.google.maps.controls.*;
import com.google.maps.LatLng;
import com.google.maps.overlays.*;
import com.google.maps.overlays.MarkerOptions;
import com.google.maps.MapMouseEvent;
import com.google.maps.InfoWindowOptions;
// creamos el mapa
var mapaTF:Map = new Map();
// almacenamos la ventana de información en la variable
// masInfo_mc, se trata del clip de la librería
// convertido en clase "InfoTF
var masInfo_mc:InfoTF = new InfoTF();
// lo ocultamos de inicio
mapaTF.visible = false;
// creamos el objeto con el marcador
var marcadorTF:Marker;
// ---AQUÍ HAY QUE INTRODUCIR LA CLAVE DE LA API DE MAPS
mapaTF.key="LACLAVEDETUDOMINIO";
// cuando el mapa esté disponible ejecuamos la función mapaListo
mapaTF.addEventListener(MapEvent.MAP_READY, mapaListo);
// situamos el mapa en la lista de visualización
addChild(mapaTF);
function mapaListo(event:MapEvent):void {
// centramos el mapa a las coordenadas deseadas
// con zoom (15) y tipo de mapa (MapType.NORMAL_MAP_TYPE)
mapaTF.setCenter(new LatLng(40.352549,-3.812002), 15, MapType.NORMAL_MAP_TYPE);
//mapaTF.setCenter(new LatLng(40.350549,-3.816002), 15, MapType.NORMAL_MAP_TYPE);
// añadimos los controles disponibles en el mapa
mapaTF.addControl(new ZoomControl());
mapaTF.addControl(new PositionControl());
mapaTF.addControl(new MapTypeControl());
// creamos y posicionamos el marcador usando como icono
// el clip de la librería convertido en clase "LogoTF
marcadorTF = new Marker(new LatLng(40.350549,-3.816002), new MarkerOptions({icon:new LogoTF()}));
//agregamos el detector de evento para el clic sobre el marcador
marcadorTF.addEventListener(MapMouseEvent.CLICK, verInfo);
// lo añadimos el mapa
mapaTF.addOverlay(marcadorTF);
// definimos el tamaño del mapa y su posición
mapaTF.setSize(new Point(632, 390));
mapaTF.x = 34;
mapaTF.y = 77;
// mostramos el mapa pasado medio segundo
// así damos tiempo que se inicialice todo
setTimeout(function(){mapaTF.visible = true;},500);
}
// función que muestra la ventanita de información
// al pulsar sobre el marcador
function verInfo(e:MapMouseEvent):void {
marcadorTF.openInfoWindow(new InfoWindowOptions({customContent:masInfo_mc,customOffset:new Point(120, 150), hasCloseButton:true}));
}
Para ampliar información sobre este asunto podéis consultar la referencia del API de Google Maps para ActionScript.
En este enlace está a vuestra disposición el archivo zip para con los elementos necesarios del ejemplo para Flash CS3.
![]()






