Tutorial FLASH - Tutorial efecto lupa en Flash.
Versión Flash: 8 y superiores | Compatible con ActionScript 2.0 | Nivel: Medio | Hits: 99302
En este tutorial os vamos a enseñar como hacer un efecto de lupa mediante ActionScript y el uso de máscaras. Además, el código del tutorial está preparado que lo podáis modificar facilmente según vuestros propósitos.
COMO HACERLO.
En primer lugar, creamos 3 capas en la línea de tiempo principal. La capa inferior vamos a reservarla para incluir el código ActionScript. En la capa siguiente vamos a situar el clip sobre el que va a actuar la lupa, a este clip le ponemos como nombre de instancia masked_mc.
Por último, en la capa superior, va el clip que va a hacer las veces de máscara. Lo llamaremos lupa_mc. Todos los clips que hemos añadido deberán tener su origen en su esquina superior izquierda.
Llegados a este punto, vamos a explicar el mecanismo del efecto.
Primero, duplicamos el clip masked_mc y reescalamos la copia, que llamaremos a partir de ahora ampliado_mc, por el valor almacenado en la variable factor, que en nuestro ejemplo es 2 y que equivale al 200% de zoom.
Después, indicamos que ampliado_mc va a ser enmascarado por el clip de las segunda capa lupa_mc, de modo, que sólo se vea a través de la superficie de éste.
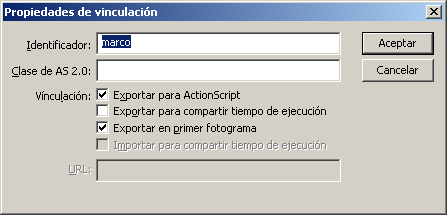
 El paso siguiente es incluir en la película el clip marco_mc, que es la parte propiamente visible de la lupa. Para esto debemos tener el clip en la biblioteca con las opciones de vinculación como se ve en la imagen de la derecha.
El paso siguiente es incluir en la película el clip marco_mc, que es la parte propiamente visible de la lupa. Para esto debemos tener el clip en la biblioteca con las opciones de vinculación como se ve en la imagen de la derecha.
Este movieclip hay que incluirlo con el método attachMovie para que quede por encima del clip ampliado_mc que también se ha creado dinámicamente anteriormente.
Para finalizar el detalle del mecanismo queda hacer arrastrable el clip lupa_mc y que según se mueva éste, se ejecute la función generar_efecto_lupa() que recalcula la posición del clip ampliado_mc para producir el efecto. Además hace que marco_mc siga el movimiento de lupa_mc.
Todo el código del tutorial va en la primera capa y es éste:
// almacenamos en variables la posición del clip
// que va ser ampliado
var x0:Number = masked_mc._x;
var y0:Number = masked_mc._y;
// valores que restringen el arrast de la lupa
// tb se emplean para calcular el efecto dentro
// de la función generar_efecto_lupa()
var izda:Number = masked_mc._x-lupa_mc._width*0.5;
var dcha:Number = izda+masked_mc._width;
var arriba:Number = masked_mc._y-lupa_mc._height*0.5;
var abajo:Number = arriba+masked_mc._height;
// factor de ampliación, 2 equivale al 200%
var factor:Number = 2;
// creamos el clip ampliado
var ampliado_mc:MovieClip = masked_mc.duplicateMovieClip("ampliado", this.getNextHighestDepth());
// reescalamos según factor
ampliado_mc._width *= factor;
ampliado_mc._height *= factor;
// enmascaramos el clip ampliado
ampliado_mc.setMask(lupa_mc);
// adjuntamos el marco a la escena
var marco_mc:MovieClip = this.attachMovie("marco", "marco", this.getNextHighestDepth());
// recolocamos la lupa y el marco en su posición inicial
marco_mc._x = lupa_mc._x=x0;
marco_mc._y = lupa_mc._y=y0;
// función que genera el efecto
function generar_efecto_lupa() {
// se basa en el cambio de posición
// del clip lupa_mc cuando arrastramos
marco_mc._y = lupa_mc._y;
marco_mc._x = lupa_mc._x;
ampliado_mc._x = ((lupa_mc._x-izda)*-masked_mc._width*(factor-1)/masked_mc._width)+x0;
ampliado_mc._y = ((lupa_mc._y-arriba)*-masked_mc._height*(factor-1)/masked_mc._height)+y0;
}
// cuando detectamos movimiento de ratón creamos el efecto
lupa_mc.onMouseMove = function():Void {
generar_efecto_lupa();
};
// arrastramos la lupa dentro del área
// definida previamente
lupa_mc.onPress = function():Void {
startDrag(lupa_mc, false, izda, arriba, dcha, abajo);
};
lupa_mc.onRelease = function():Void {
stopDrag();
};
lupa_mc.onReleaseOutside = lupa_mc.onRelease;
Como personalizarlo a vuestro gusto.
Podéis editar el clip masked_mc y colocar en su interior lo que deseéis ampliar, para que el efecto quede bien, este contenido debe ser vectorial. Simplemente con esto, el ejemplo seguirá funcionando con los nuevos cambios, además podéis cambiar la posición de masked_mc y seguirá funcionando.
Por otro lado, también podéis personalizar la lupa editando el clip marco_mc y una vez hecho esto, modificando lupa_mc en tamaño y forma para que coincida el área enmascarada con la parte visible de la lupa.
Recordad que todos los clips deben tener su origen en su esquina superior izquierda.
Podéis descargaros este mismo ejemplo y ver cómo funciona: lupa.fla






