Tutorial FLASH - Distorsionar clips con ActionScript.
Versión Flash: 8 y superiores | Compatible con ActionScript 2.0 | Nivel: Avanzado | Hits: 103509
En las Flash las transformaciones básicas que podemos aplicar a un clip son cambiar la posición, la rotación y la escala. Sin embargo, si queremos distorsionar un clip de película veremos que con las herramientas que nos proporciona Flash no podremos hacerlo directamente.
En este documento os vamos a facilitar una manera de distorsionar un clip de película en tiempo de ejecución con ActionScript. En realidad el clip original permanecerá inalterable, lo que haremos será crear otro clip con la distorsión aplicada y ocultar el primero. El proceso se va a basar en la clase bitmapData de ActionScript. La clase bitmapData nos permite akmacenar y manipular los píxeles que componen un clip.
COMO HACERLO.
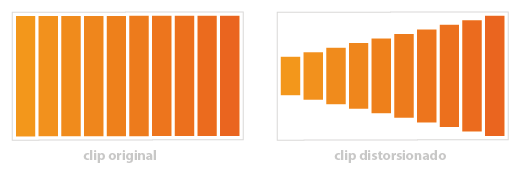
La distorsión se va a hacer según este esquema donde cada bloque representa una columna de píxeles:

Se va a descomponer la representación gráfica del clip original en filas o columnas según sea la distorsión horizontal o vertical. Después modificaremos las dimensiones de estos segmentos y se generará la apariencia de distorsión. Vamos explicar sólo la distorsión vertical, ya que la distorsión horizontal es prácticamente igual y las diferencias en el código son mínimas como podréis comprobar más adelante.
El primer paso consiste en almacenar en un objeto bitmapData los píxeles del clip a distorsionar. Lo llamaremos bitmap_1. Después vamos a crear un clip vacío que contendrá el clip con la distorsión aplicada. Su identificador será contenedor. Para crear la distorsión vamos a descomponer la rejilla de píxeles del objeto bitmap_1 en sus columnas, de modo que nos quedará dentro del clip contenedor una serie clips de un píxel de ancho y la misma altura que el original. Para copiar estos píxeles, nos apoyamos en otros objetos bitmapData, que se corresponden con el identificador bitmap_temp que hay dentro del bucle en el código.
// importamos las clases necesarias
import flash.display.BitmapData;
import flash.geom.Rectangle;
import flash.geom.Point;
MovieClip.prototype.distorsionarV = function(distorsion:Number) {
var ancho:Number = Math.round(this._width);
var alto:Number = Math.round(this._height);
var transparent:Boolean = true;
var fillColor:Number = 0x00000000;
// objeto bitmapData donde almacenamos la info del clip a distorsionar
var bitmap_1:BitmapData = new BitmapData(ancho, alto, transparent, fillColor);
bitmap_1.draw(this);
this._visible = false;
distorsionado_mc.removeMovieClip();
// clip donde crearemos la distorsión
var contenedor:MovieClip = this._parent.createEmptyMovieClip("distorsionado_mc", this._parent.getNextHighestDepth(), {_x:this._x, _y:this._y});
contenedor._x = this._x;
contenedor._y = this._y;
for (var k:Number = 1; k<ancho; k++) {
var clip_temp:MovieClip = contenedor.createEmptyMovieClip("clip"+k, contenedor.getNextHighestDepth(), {_x:k, _y:0});
clip_temp._x = k;
var bitmap_temp:BitmapData = new BitmapData(1, alto);
bitmap_temp.copyPixels(bitmap_1,new Rectangle(k, 0, k, alto),new Point(0, 0));
clip_temp.attachBitmap(bitmap_temp,clip_temp.getNextHighestDepth(),"auto",true);
clip_temp._yscale = ((k/(alto-1))*(100-distorsion))+distorsion;
clip_temp._y = (alto-clip_temp._height)*0.5;
}
// liberamos memoria
bitmap_1.dispose();
};
Para distorsionar un clip simplemente hay que llamar a su método distorsionarV(distorsion). El valor del parámetro distorsión debe estar entre 0 y 100 sino los resultados son imprevisibles (podéis experimentar de todos modos). Un ejemplo sería:
miClip.distorsionarV(70);
El código os lo facilitamos en unos archivos .as de modo que para emplearlos tenéis dos opciones:
- Copiar el código del .as dentro de nuestra película.
- Usar un #include para disponer de sus funciones.
Con esta base lo interesante es probar nuevas formas de distorsión o incluso combinar varias distorsiones.
En esta imagen sea aplicado una distorsión horizontal y luego otra vertical para conseguir un efecto de perspectiva.

Descarga de los archivos .as: distorsion.zip






