Tutorial FLASH - Visualizar archivos SWF a pantalla completa con AS 2.0 y AS 3.0
Versión Flash: CS3 y superiores | Compatible con ActionScript 2.0 y 3.0 | Nivel: Medio | Hits: 136344
Hasta hace un tiempo, la única forma disponible para ejecutar una película Flash a pantalla completa de manera nativa era mediante el uso de fscommand. Además, ésto sólo funcionaba cuando se publicaba como proyector autoejecutable, no como swf.
Desde Flash Player 9.0.28.0 está disponible la propiedad Stage.displayState que nos permite establecer el modo de visualización tanto en AS 2.0 como AS 3.0 (en AS 3.0, stage en minúsculas). Lo hemos probado en la mayoría de navegadores y plataformas que soportan Flash Player 9 y ha funcionado perfectamente.
Los valores que puede recibir la propiedad varían según la versión de ActionScript elegida.
En AS 2.0, las dos opciones disponibles son:
Stage.displayState = "fullscreen"; // muestra el contenido a pantalla completa
Stage.displayState = "normal"; // muestra el contenido a su tamaño original
En AS 3.0 son:
stage.displayState = StageDisplayState.FULL_SCREEN; // muestra el contenido a pantalla completa
stage.displayState = StageDisplayState.NORMAL; // muestra el contenido a su tamaño original
Un aspecto muy importante a tener en cuenta es que siempre es necesaria la intervención del usuario para modificar el valor de la propiedad. El usuario tiene que hacer clic en algún botón o presionar alguna tecla para activar el modo de pantalla completa, por lo que es necesario escribir nuestro código asociado a un evento de este tipo. Además siempre se mostrará el mensaje "Presione Esc para salir del modo de pantalla completa" durante unos segundos.
COMO HACERLO EN ACTIONSCRIPT 2.0 - [ prefiero verlo en AS 3.0 ]
Como hemos mencionado antes, si usáis ActionScript 2.0, hay que publicar para Flash Player 9, con el player 8 no vale.
El ejemplo es muy sencillo, la película va a tener tres estados, modo normal, pantalla completa escalando el contenido y pantalla completa sin escalar el contenido. Para poder pasar de un estado a otro vamos a poner tres botones en el escenario y los vamos a nombrar en la barra de propiedades de Flash como normal_btn, fs_btn y fs2_btn.
La mecánica del ejemplo es clara, minimalista podríamos decir. Cuando pasamos a pantalla completa ocultamos los botones fs_btn y fs2_btn a la vez que mostramos normal_btn que permanecía oculto desde el principio. Si volvemos al modo normal pasará al contrario, mostraremos fs_btn y fs2_btn y ocultaremos normal_btn. Esto es todo.
Estas operaciones de mostrar/ocultar botones se ejecutan en base al controlador de eventos Stage.onFullScreen.
El código comentado del ejemplo en ActionScript 2.0 va situado todo en un único fotograma:
// ---ActionScript 2.0 ------------------------------------
// no se escala el Stage de inicio
Stage.scaleMode = "noScale";
// ocultamos el botón de pasar a modo normal de inicio
normal_btn._visible = false;
// acciones de los botones para poner en fullscreen
fs_btn.onRelease = function() {
Stage.scaleMode = "noScale";
Stage.displayState = "fullscreen";
};
fs2_btn.onRelease = function() {
Stage.scaleMode = "showAll";
Stage.displayState = "fullscreen";
};
// acciones del botón pasar volver a modo normal
normal_btn.onRelease = function() {
Stage.displayState = "normal";
};
// cuando pase de un modo a otro lo detectamos
// con estas rutinas y mostramos y ocultamos los
// botones correspondientes
// ------------------------------------------------------------
// creamos un listener para detectar el cambio de modo
var fsListener:Object = new Object();
// definimos las acciones a ejecutar
fsListener.onFullScreen = function(pantalla_completa:Boolean) {
if (pantalla_completa) {
fs_btn._visible = false;
fs2_btn._visible = false;
normal_btn._visible = true;
} else {
fs_btn._visible = true;
fs2_btn._visible = true;
normal_btn._visible = false;
}
};
// asociamos el listener al Stage
Stage.addListener(fsListener);
// ------------------------------------------------------------
Si lo que necesitáis es simplemente un único botón tipo interruptor que alterne entre los dos modos de visualización usad este código:
// ---ActionScript 2.0 -------------------------------------------
miBoton_btn.onRelease = function() {
Stage.displayState = Stage.displayState == "normal" ? "fullScreen" : "normal";
};
Aquí te puedes descargar un zip con los archivos para AS 2.0 del primer ejemplo (contiene .FLA versión CS3).
COMO HACERLO EN ACTIONSCRIPT 3.0 - [ prefiero verlo en AS 2.0 ]
El funcionamiento del ejemplo es el mismo que en el ejemplo de AS 2.0, cambiamos el modo de visualización y mostramos/ocultamos botones según corresponda, sin embargo, la diferencia en el código es lógica dada la diferencia de sintaxis entre las dos versiones del lenguaje. Las principales diferencias son a la hora tratar con los controladores de eventos y cuando hay que asignar valores a las diversas propiedades. Mantenemos los nombres de instrancias para los botones.
Éste es el código comentado de la versión en ActionScript 3.0, todo va en un único frame.
// ---ActionScript 3.0 -------------------------------------------
// no se escala el stage de inicio
stage.scaleMode =StageScaleMode.NO_SCALE;
// ocultamos el botón de pasar a modo normal de inicio
normal_btn.visible = false;
// asignamos las funciones a ejecutar al clicar sobre los botones
fs_btn.addEventListener(MouseEvent.CLICK, completaSinEscalar);
fs2_btn.addEventListener(MouseEvent.CLICK, completaEscalando);
normal_btn.addEventListener(MouseEvent.CLICK, modoNormal);
// acciones de los botones para poner en fullscreen
function completaSinEscalar(e:MouseEvent):void {
stage.scaleMode =StageScaleMode.NO_SCALE;
stage.displayState=StageDisplayState.FULL_SCREEN;
}
function completaEscalando(e:MouseEvent):void {
stage.scaleMode =StageScaleMode.SHOW_ALL;
stage.displayState=StageDisplayState.FULL_SCREEN;
}
// acciones del botón pasar volver a modo normal
function modoNormal(e:MouseEvent):void {
stage.displayState=StageDisplayState.NORMAL;
}
// cuando pase de un modo a otro lo detectamos
// con estas rutinas y mostramos y ocultamos los
// botones correspondientes
// ---------------------------------------------------------------------
function comprobarEstado(e:Event):void {
if (stage.displayState==StageDisplayState.FULL_SCREEN) {
fs_btn.visible = false;
fs2_btn.visible = false;
normal_btn.visible = true;
} else {
fs_btn.visible = true;
fs2_btn.visible = true;
normal_btn.visible = false;
}
}
// asociamos el evento de cambiar de modo
// con la función comprobarEstado
stage.addEventListener(Event.FULLSCREEN, comprobarEstado);
// ---------------------------------------------------------------------
El código para hacer un botón tipo interruptor sería:
// ---ActionScript 3.0 -------------------------------------------
miBoton_btn.addEventListener(MouseEvent.CLICK, interruptor);
function interruptor(e:MouseEvent):void {
stage.displayState = stage.displayState == StageDisplayState.NORMAL? StageDisplayState.FULL_SCREEN : StageDisplayState.NORMAL;
}
Aquí te puedes descargar un zip con los archivos para AS 3.0 del ejemplo (contiene .FLA versión CS3).
¡ ¡¡IMPORTANTE!!! (para AS 2.0 y AS 3.0):
¡¡IMPORTANTE!!! (para AS 2.0 y AS 3.0):
Lo último que falta, pero imprescindible para que todo esto funcione es añadir el parámetro allowFullScreen="true" en el HTML que actúa de contenedor de nuestra película SWF.
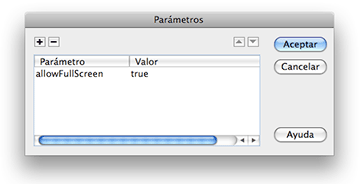
Esto implica que dentro de la etiqueta object hay que poner <param name="allowFullScreen" value="true" /> y dentro de embed allowfullscreen="true". Si disponéis de alguna versión de Dreamweaver el proceso es muy sencillo. Con la película SWF seleccionada, pulsamos en el botón "Parámetros..." de la barra de propiedades e insertamos los datos tal y como se muestran en la imagen.







