Tutorial FLASH - Imprimir desde Flash con ActionScript 1.0
Versión Flash: MX y superiores | Compatible con ActionScript 1.0 y 2.0 | Nivel: Principiante | Hits: 86274
Una característica muy interesante de Flash es la posibilidad de preparar contenidos específicamente para imprimirlos. Es decir, podemos imprimir contenidos especialmente maquetados para que se adapten al medio impreso sin importarnos como está maquetado el contenido visible en pantalla.
Si a esta ventaja le añadimos que la impresión se basa en gráficos vectoriales por defecto, nos encontramos con que la funcionalidad de imprimir desde Flash se trata de un gran invento. Gracias a los vectores conseguimos que la calidad de impresión sólo esté limitada por la capacidad de nuestra impresora.
COMO HACERLO.
En ActionScript 1.0 tenemos a nuestra disposición el método print (soportado desde Flash Player 4) que es el motor de este ejemplo. Su funcionamiento es muy sencillo, ya que sólo puede recibir dos parámetros. El primero es la instancia de clip de película que se imprimirá y el segundo es el recuadro de delimitación, que nos indica el método para generar el área imprimible.
El recuadro de delimitación puede recibir 3 valores:
-bmovie. El área de impresión de define en relación a un frame, que fijamos con una etiqueta de fotograma #b. La parte imprimible de cada página vendrá determinada por el área que contiene todos los elementos que hay que el fotograma con etiqueta #b. Esta opción es la que vamos a emplear en nuestro ejemplo.
-bmax.
Esta opción toma como área de impresión aquella que contiene a todos los elementos de todos los fotogramas. No es necesario etiquetar con #b ningún fotograma.
-bframe.
Cada página toma como área de impresión aquella que contiene todos sus elementos. Esta opción puede implicar cambios de escala entre distintas páginas.
Para definir que fotogramas del clip elegido vamos a imprimir los etiquetamos con #p, esta operación es necesaria para los tres posibles valores del recuadro de delimitación.
Ahora que ya sabemos como funciona el método print vamos a ver como está hecho el ejemplo.
En la capa impresion tenemos el clip con nombre instancia imprimible_mc que vamos a utilizar como soporte de impresión, está a la derecha, fuera del stage. Está colocado aquí porque no nos interesa que se vea, sólo lo queremos con propósitos de impresión. Por si acaso, estableceremos su propiedad _visible en false, hecho que no afectará a su impresión.
En el botón de imprimir irá el resto de código de toda la película.
on (release) {
print("imprimible_mc", "bmovie");
}
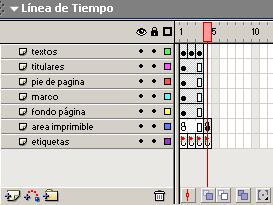
 Ahora vamos a lo importante, seleccionamos el clip imprimible_mc para editarlo. En su interior vemos la disposición de capas de la imagen.
Ahora vamos a lo importante, seleccionamos el clip imprimible_mc para editarlo. En su interior vemos la disposición de capas de la imagen.
En la capa etiquetas vemos que los 3 primeros fotogramas tienen una etiqueta #p y el cuarto y último una #b. Esto nos dice los tres primeros se imprimirán y que el cuarto nos definirá el área de impresión.
Fijaos en el contenido de los fotogramas 1-3 y vereís que sólo cambia lo que hay en la capa textos. El resto de capas tienen elementos comunes como los titulos, el marco o el pie de página.
En la capa area imprimible, tenemos en el cuatro fotograma (el de la #b) un rectángulo con el tamaño y proporciones correctas para imprimir en un A4, que será el tipo de papel que tendrá la mayoría de los usuarios.
Podemos añadir tantos fotogramas con #p como páginas queramos imprimir. Cuando genereís el swf se mostrará una advertencia de rótulo #p duplicado que teneís que pasar por alto.
Para terminar hay que tener en cuenta algunas consideraciones.
a) Si queremos imprimir efectos de color o transparencias debemos emplear el método printAsBitmap que se utiliza igual, pero genera la impresión como bitmap y no como vectores, lo que implica la impresión será 72ppp de resolución. En ActionScript 1.0 también están disponibles los métodos printNum y printAsBitmapNum, que nos permiten imprimir un _level en lugar de un clip de película.
b) Como no podemos asignar dinámicamente una etiqueta a un fotograma, el número de páginas a imprimir no se puede cambiar en tiempo de ejecución. Para ello tenemos la clase printJob de ActionScript 2.0 que dota de mayor control a la capacidad de imprimir de Flash, estamos preparando un tutorial sobre su uso. Lo que sí podemos hacer es mostrar contenido dinámico en cada uno de los frames etiquetados con #p.
Podéis descargaros este mismo ejemplo y ver cómo funciona: imprimirAS10.fla






